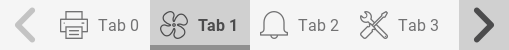
TabBar 小工具
路徑:小工具程式庫> 基本> 控制> 水平標籤
路徑:小工具程式庫> 基本> 控制> 垂直標籤
小工具應包含 (一或多個) 可核取按鈕的清單,其中一次只能核取一個按鈕 (在範例影像中,僅核取「Tab 1」按鈕)。當小工具的大小不足以顯示所有可核取按鈕時,應會顯示另外兩個按鈕 (影像中的兩個箭頭) 以控制視埠位置。在範例影像中,只啟用了右側按鈕;我們會將這兩個按鈕稱為視埠按鈕。支援向左/向右捲動標籤列的內嵌手勢。

TabBar 屬性
| 屬性 | 描述 |
|---|---|
| 目前索引 | 目前核取的標籤按鈕 (預設為 0) |
| 按鈕擴展 | 若為真,按鈕會調整以佔用所有可用空間 |
| 最小按鈕大小 |
最小按鈕大小 「文字省略模式」和「按鈕擴展」可加大按鈕的大小 |
| 背景色彩 | 未核取標籤按鈕和已停用視埠控制項按鈕所用的色彩 |
| 前景色彩 | 文字和視埠按鈕圖示所用的色彩 |
| 強調色 | 已核取標籤按鈕和已啟用視埠控制項按鈕所用的色彩 |
| 文字省略模式 |
文字過大時的顯示模式。其可以是
|
| 圖示 | 圖示參數 |
| - 擴展 | 若為真,圖示將擴展以使用所有可用的空間 |
| - 位置 | 圖示位置 |
| - 最小寬度 | 圖示的最小寬度 |
| - 最小高度 | 圖示的最小高度 |
| 視埠 | 視埠按鈕參數 |
| - 模式 |
視埠控制項按鈕的可視模式。可以是:
|
| - 按鈕大小 | 視埠按鈕的大小 |
| - 位置 |
視埠位置 (應介於 0.0 至 1.0 之間) 此屬性有助於將兩個 TabBar 的視埠相互連接,以便同步可見按鈕 (例如在不同頁面上的相同 TabBar) |
| 標籤 |
標籤組態。每個標籤可以有:
|
| 樣式 |
TabBar 樣式 已有一些預先定義的樣式可供使用,也可以自訂樣式。選取「自訂」樣式後,新的「自訂樣式」子資料夾即會出現,其中列出可用來精確定義任何顯示詳細資料的所有樣式屬性清單。 |
| 自訂樣式 |
只有在樣式 = 自訂時才可使用 所有用來繪製 TabBar 小工具的屬性。 |
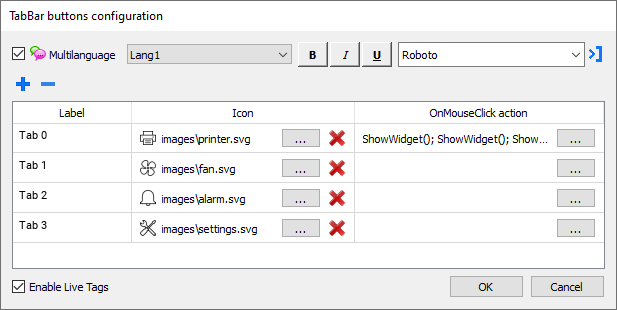
TabBar 按鈕組態
在 TabBar 小工具上按兩下或按下標籤屬性,以開啟「TabBar 按鈕組態」。您可以在此對話方塊中定義每個按鈕的相關標籤、圖示及動作。

標籤中的文字支援實時標記預留位置 (請參閱"實時標記")
工具列小工具
路徑:小工具程式庫> 基本> 控制> 水平工具列
路徑:小工具程式庫> 基本> 控制> 垂直工具列
工具列小工具是無法保持「所選按鈕」狀態的可點選按鈕清單。除了缺少「目前索引」屬性以外,所有屬性都與 TabBar 小工具相同。(請參閱"TabBar 小工具")